Build a User Management App with Ionic Angular
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the Angular app from scratch.
Initialize an Ionic Angular app
We can use the Ionic CLI to initialize
an app called supabase-ionic-angular:
_10npm install -g @ionic/cli_10ionic start supabase-ionic-angular blank --type angular_10cd supabase-ionic-angular
Then let's install the only additional dependency: supabase-js
_10npm install @supabase/supabase-js
And finally, we want to save the environment variables in the src/environments/environment.ts file.
All we need are the API URL and the anon key that you copied earlier.
These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
Now that we have the API credentials in place, let's create a SupabaseService with ionic g s supabase to initialize the Supabase client and implement functions to communicate with the Supabase API.
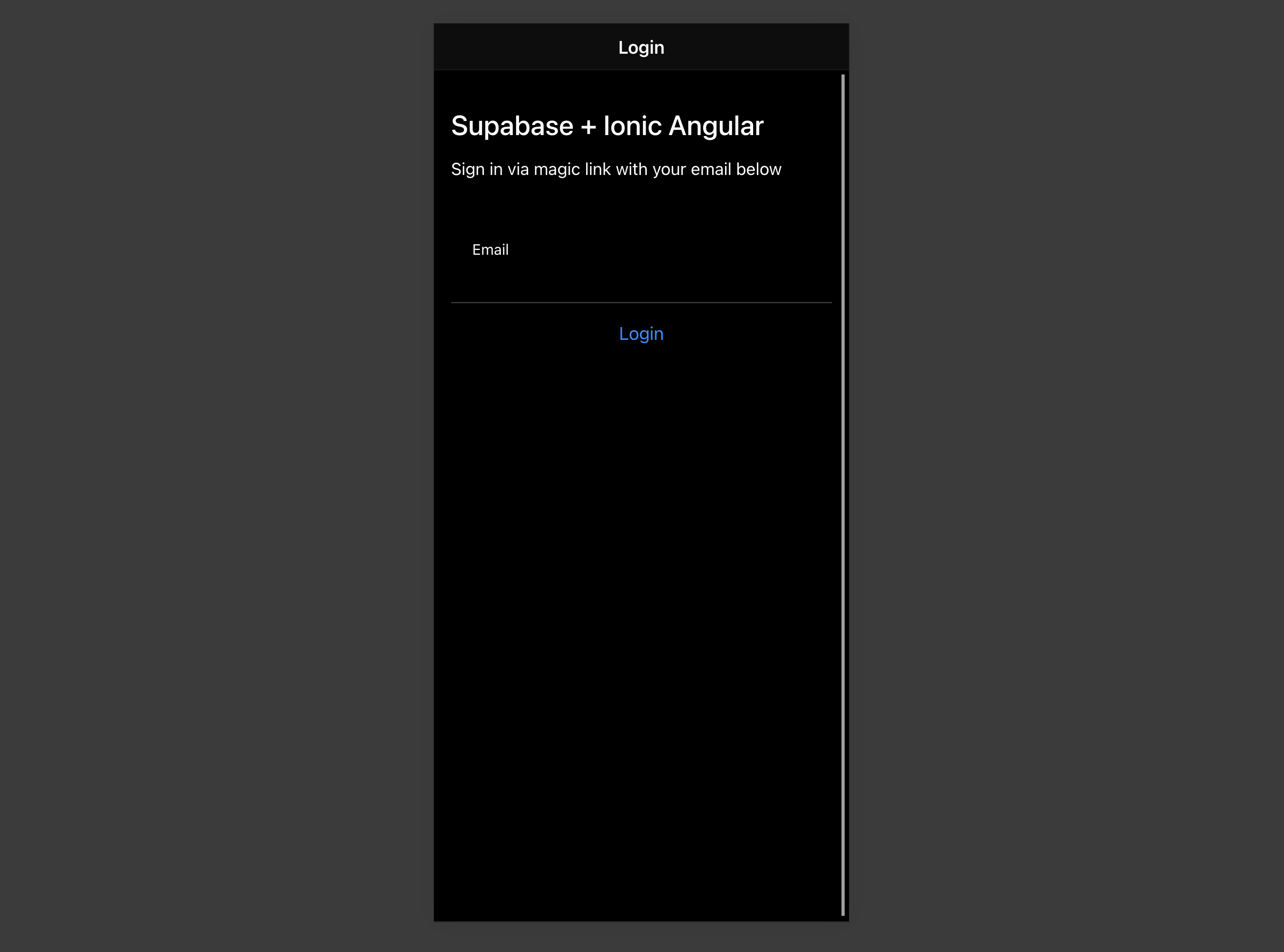
Set up a login route
Let's set up a route to manage logins and signups. We'll use Magic Links so users can sign in with their email without using passwords.
Create a LoginPage with the ionic g page login Ionic CLI command.
This guide will show the template inline, but the example app will have templateUrls
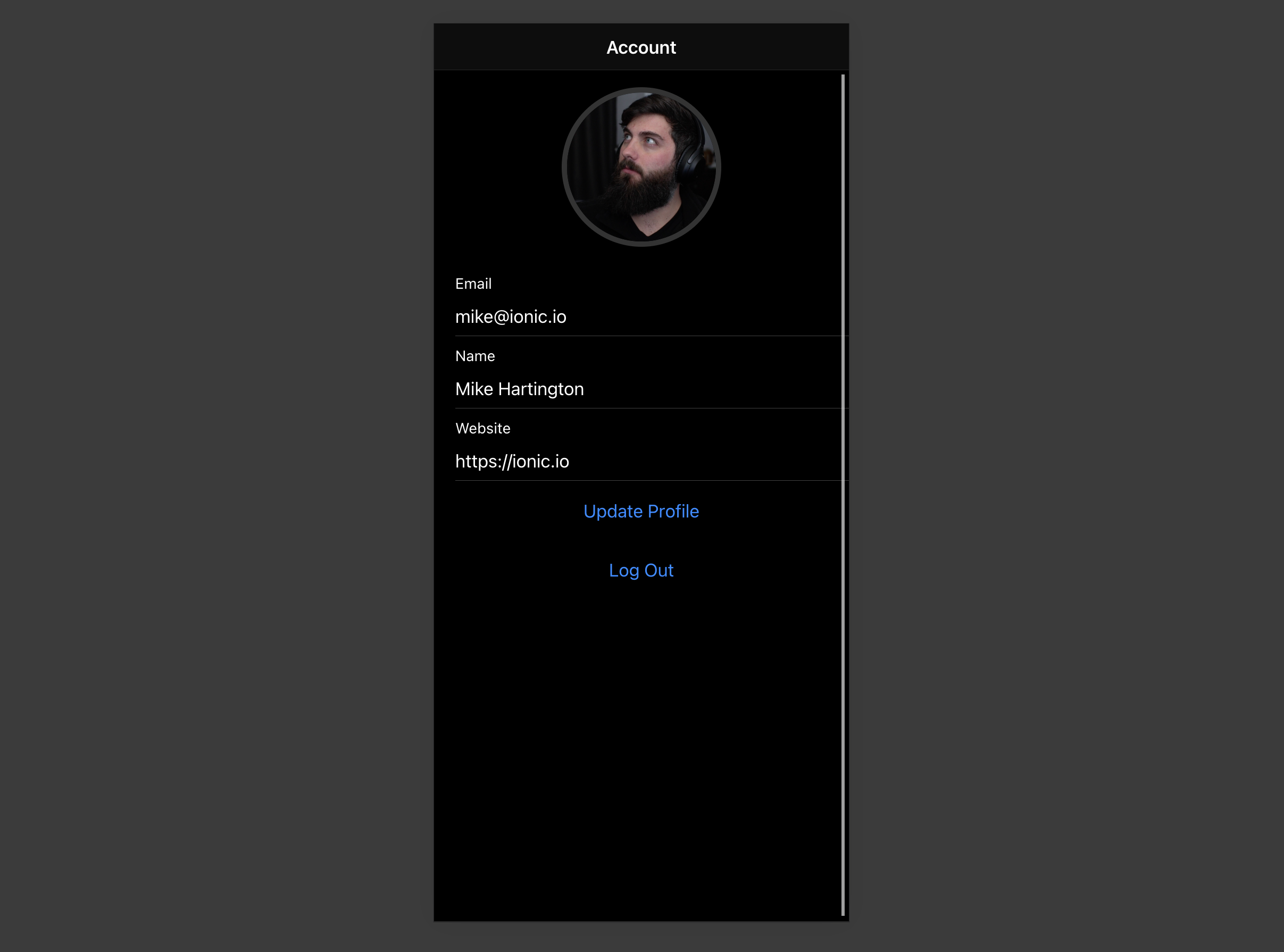
Account page
After a user is signed in, we can allow them to edit their profile details and manage their account.
Create an AccountComponent with ionic g page account Ionic CLI command.
Launch!
Now that we have all the components in place, let's update AppComponent:
Then update the AppRoutingModule
Once that's done, run this in a terminal window:
_10ionic serve
And the browser will automatically open to show the app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo.
First, install two packages in order to interact with the user's camera.
_10npm install @ionic/pwa-elements @capacitor/camera
CapacitorJS is a cross-platform native runtime from Ionic that enables web apps to be deployed through the app store and provides access to native device API.
Ionic PWA elements is a companion package that will polyfill certain browser APIs that provide no user interface with custom Ionic UI.
With those packages installed, we can update our main.ts to include an additional bootstrapping call for the Ionic PWA Elements.
Then create an AvatarComponent with this Ionic CLI command:
_10 ionic g component avatar --module=/src/app/account/account.module.ts --create-module
Add the new widget
And then, we can add the widget on top of the AccountComponent HTML template:
At this stage, you have a fully functional application!